| |
map と area を使った「吹き出し」 |
|
| |
map と area はあまり使い道がないと言われていますが、そうでもないようです。 |
|
| |
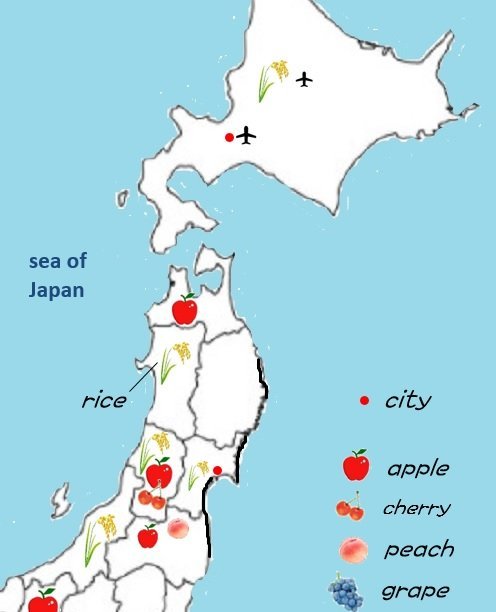
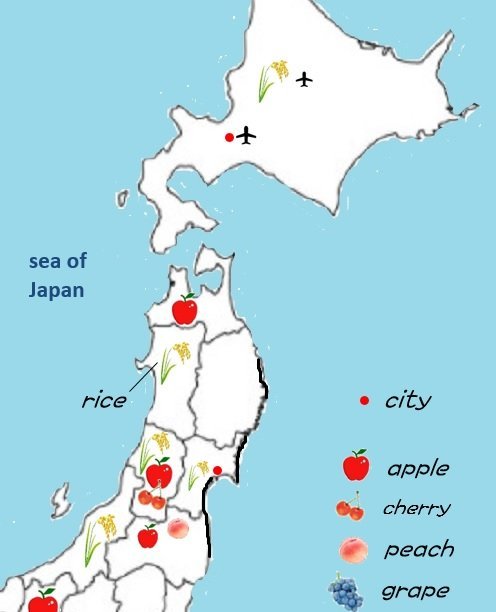
まずは、下記の地図で各県内の中央部分をクリックしてみてください |
|
| |

|
|
| |
どうでしたでしょうか。「かなり使えるのではないか」と思います。 |
|
| |
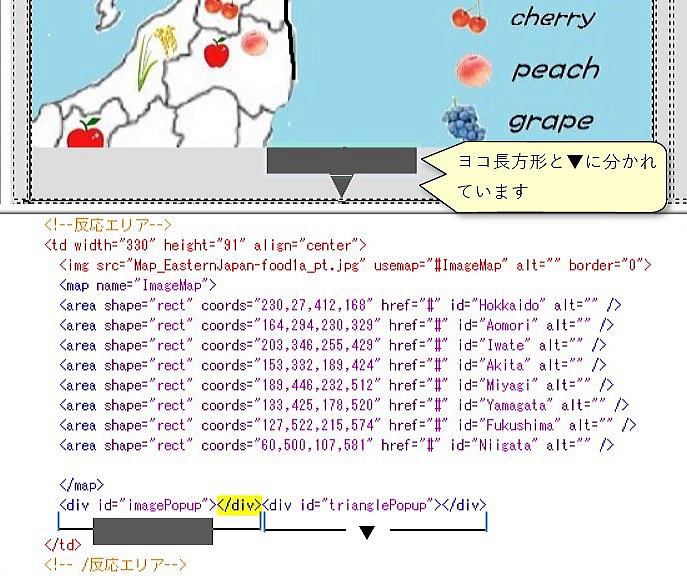
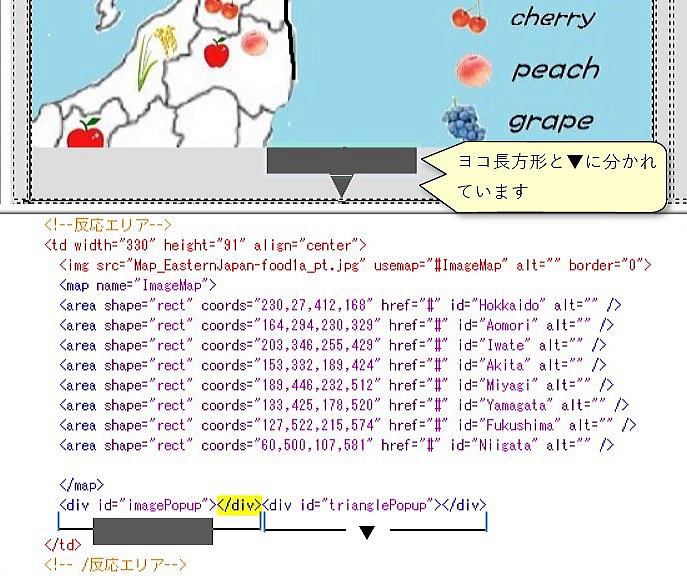
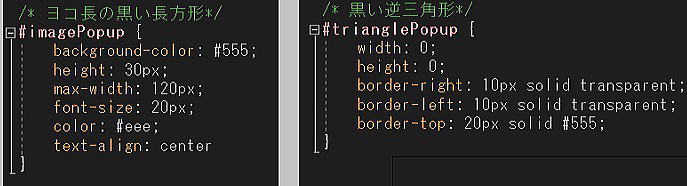
実は押した位置に応じて動く黒い「横長の長方形」と「逆三角形」の2図形は下図のように<div>で作成されており、 jqueryのoffset関数により、「 Img(地図)の中で狙った位置に自由に移動できる」らしいのです。(時にはImgの枠外にも表示できる)。 |
|
| |
<div>の この「枠にとらわれず移動できる」という性質は非常に魅力的です。 |
|
| |
|
|
| |
HomePage Builder による編集画面 |
|
| |
 |
|
| |
|
|
| |
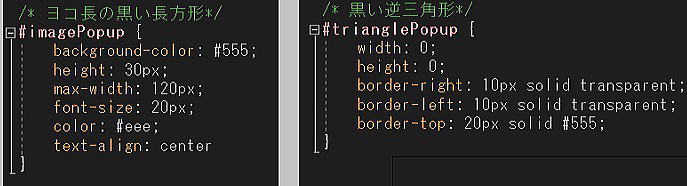
css はこちら |
|
| |
 |
|
| |
|
|
| |
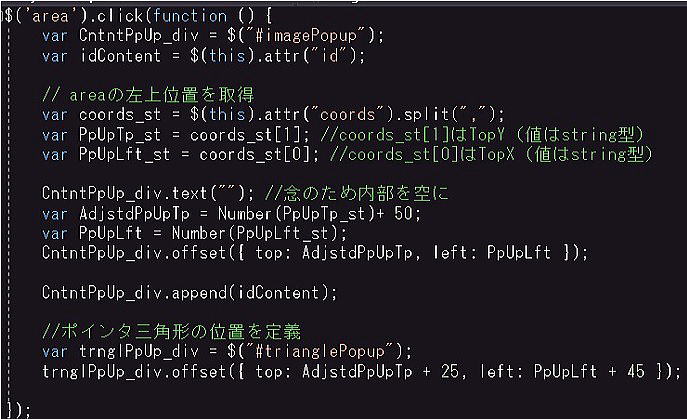
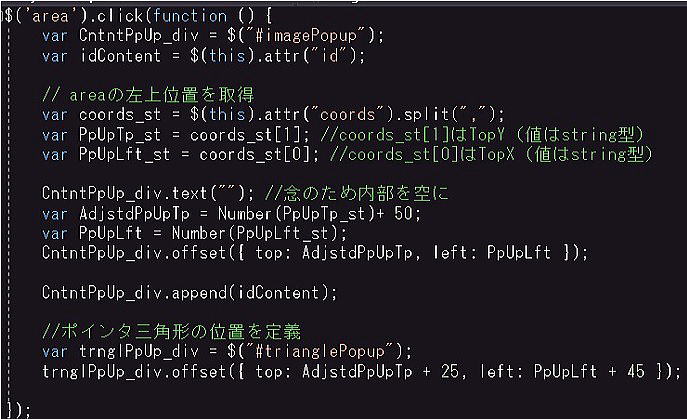
jquery ク リックした area から id を取得し idContent として定義する。 |
|
| |
次に、divをその area 上方へ移動。 |
|
| |
最後に、CntntPpUp_div ("#imagePopup")へ idContent を貼付けて表示しています。 |
|
| |
 |
|
| |
|
|
| |
このjqueryプログラムを作る前に、まずは普通の 'area' の使い方(例えば、areaをクリックすると各県のホームページへ飛ぶ)でウェブサイト(jquery無し)を作成してみる。そして、それが実現できたらこのjqueryプログラムに取り掛かる―といったやり方の方がスムーズなのでは-と思います。 |
|
| |
|
|
| |
'area'の作り方はここを参考に |
|
| |
|
|
| |
jqueryのoffset関数などはここを参考に |
|
| |
|
|
| |
|
|
| |
|
|